FORM汎用お問い合わせフォーム
テキストエリア入力用フォーム
設定ファイル
設定ファイルの$textareaでテキストエリアの設定をします。
// テキストエリアの設定(必須[Y=1,N=0]、縦横はテキストエリアのサイズ)
$textarea = Array(
Array("ラベル名" => "お問い合わせ内容", "初期値" => "", "必須" => "1", "縦" => "3", "横" => "30", "class" => "textarea"),
);
上記の設定内容は以下の内容を設定する場合の記述方法です。
| タグ名 | ラベル名 | 初期値 | 必須 | 縦 | 横 | class |
|---|---|---|---|---|---|---|
| textarea0 | お問い合わせ内容 | 必須 | 3 | 30 | textarea |
テキスト入力フォームの数とフォームのパラメータは上記のような2次配列になっています。
テキストの数はtextarea1、textarea2と、任意の数を作ることができます。
パラメータの各値の意味は下記の通りです。
| タグ名 | 指定した順に0から指定されます。 |
|---|---|
| ラベル名 | textarea*フォームのラベル名を設定します。 |
| 初期値 | textarea*のinputフォームの初期値を設定します。 |
| 必須 | 必須入力かどうかを設定します。 必須の場合は1、そうでない場合は0を設定します。 必須の場合はラベルの追加、必須入力チェックを行います。 |
| 縦 | textarea*の縦幅(rows属性 )を半角数字で指定します。 |
| 横 | textarea*の横幅(cols属性 )を半角数字で指定します |
| Class | textarea*のclass属性の値を設定します。 |
※classの項目を利用して、モバイルサイトで使用するistyle、mode、styleでの入力モード指定の属性を設定することが出来ます。
詳しくはテキスト入力用フォーム をご確認下さい。
入力画面テンプレートへの記述方法
入力画面の任意の場所に以下のタグを記述します。
*は配列に対応した数字になります。
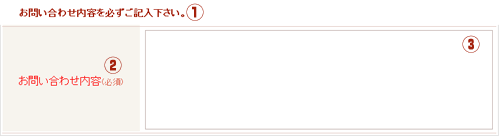
| ①エラー文章(エラーチェックがある場合) | {error_textarea*} |
|---|---|
| ②ラベル名 | {textarea*_label} |
| ③input入力フォーム | {textarea*} |

入力内容確認画面テンプレートへの記述方法
確認画面の任意の場所に以下のタグを記述します。
*は配列に対応した数字になります
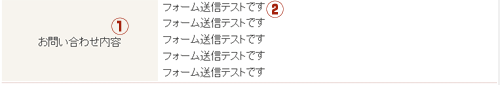
| ①ラベル名 | {textarea*_label} |
|---|---|
| ②Input出力部分 | {textarea*} |

メールテンプレートへの記述方法
メールテンプレートの任意の場所に以下のタグを記述します。
*は配列に対応した数字になります。
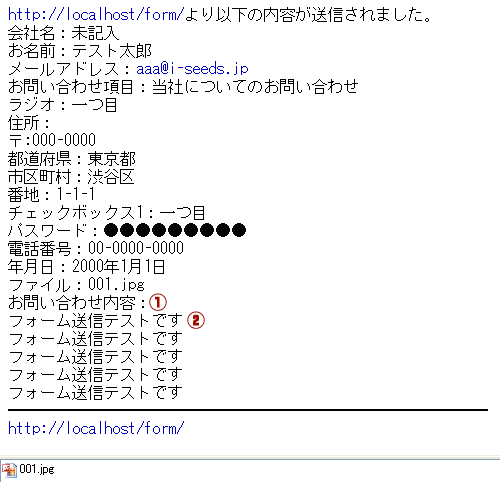
| ①ラベル名 | {textarea*_label} |
|---|---|
| ②Input出力部分 | {textarea*} |

エラーチェックについて
テキスト入力用フォームでは下記のエラーチェックを実施しています。
| 必須入力チェック | 設定ファイルで必須とした場合、入力値がないとエラー |
|---|
合わせてエラー表示について をご覧下さい。
CONTACT
お問い合わせ
制作についてやパートナーのご相談等は
チャット、フォームまたはお電話でお気軽にお問い合わせください