FORM汎用お問い合わせフォーム
テキスト入力用フォーム
設定ファイル
使用するのに編集が必要なファイルは以下のファイルになります。
// テキストメニューの設定(必須[Y=1,N=0])
$text = Array(
Array(“ラベル名” => “お名前”, “初期値” => “", "サイズ" => "10", "最大文字数" => "", "class" => "NameInputSize", "必須" => 1, "その他" => ""),
Array(“ラベル名” => “ニックネーム", "初期値" => "", "サイズ" => "16", "最大文字数" => "", "class" => "\" istyle=\"1\" mode=\"hiragana\" style=\"-wap-input-format:"*<ja:h>";-wap-input-format:*M;", "必須" => 1),
上記の設定内容は以下の内容を設定する場合の記述方法です。
| タグ名 | ラベル名 | 初期値 | サイズ | 最大文字数 | class | 必須 | その他 |
|---|---|---|---|---|---|---|---|
| text0 | お名前 | 10 | NameInputSize | 必須 | |||
| text1 | ニックネーム | 16 | istyle="1" mode="hiragana" style="-wap-input- format:"*<ja:h>"; -wap-input-format:*M;" |
テキスト入力フォームの数とフォームのパラメータは上記のような2次配列になっています。
テキストの数はtext2、text3と、任意の数を作ることができます。
パラメータの各値の意味は下記の通りです。
| タグ名 | 指定した順に0から指定されます。 |
|---|---|
| ラベル名 | text*フォームのラベル名を設定します。 |
| 初期値 | text*のinputフォームの初期値を設定します。 |
| サイズ | text*のinputフォームの幅を半角数字で設定します。 |
| 最大文字数 | inputフォームの最大文字数(maxlength)を半角数字で設定します。 |
| Class | inputフォームのclass属性の値を設定します。 |
| 必須 | 必須入力かどうかを設定します。 必須の場合は1、そうでない場合は0を設定します。 必須の場合はラベルの追加、必須入力チェックを行います。 |
| その他 | 入力フォームの設定に無い属性(istyle、mode、style等)を 設定することが出来ます。 |
入力画面テンプレートへの記述方法
入力画面の任意の場所に以下のタグを記述します。
*は配列に対応した数字になります。
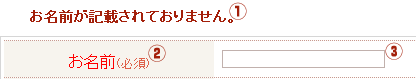
| ①エラー文章(エラーチェックがある場合) | {error_text*} |
|---|---|
| ②ラベル名 | {text*_label} |
| ③input入力フォーム | {text*} |

入力内容確認画面テンプレートへの記述方法
確認画面の任意の場所に以下のタグを記述します。
*は配列に対応した数字になります
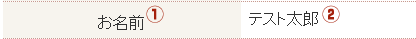
| ①ラベル名 | {text*_label} |
|---|---|
| ②Input出力部分 | {text*} |

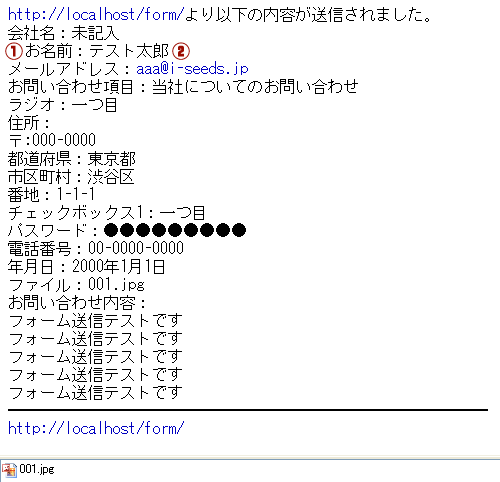
メールテンプレートへの記述方法
メールテンプレートの任意の場所に以下のタグを記述します。
*は配列に対応した数字になります。
| ①ラベル名 | {text*_label} |
|---|---|
| ②Input出力部分 | {text*} |

エラーチェックについて
テキスト入力用フォームでは下記のエラーチェックを実施しています。
| 必須入力チェック | 設定ファイルで必須とした場合、入力値がないとエラー |
|---|
合わせてエラー表示について をご覧下さい。
CONTACT
お問い合わせ
制作についてやパートナーのご相談等は
チャット、フォームまたはお電話でお気軽にお問い合わせください