FORM汎用お問い合わせフォーム
メールアドレス入力用フォーム
設定ファイル
設定ファイルの$emailでテキストエリアの設定をします。
// メールアドレス用フォームの設定(必須[Y=1,N=0])
$email = Array(
Array("ラベル名" => "メールアドレス", "確認" => "メールアドレス(確認)", "サイズ" => "", "最大文字数" => "", "class" => "MailInputSize", "必須" => 1, "確認あり" => 1),
);
上記の設定内容は以下の内容を設定する場合の記述方法です。
| タグ名 | ラベル名 | 確認 | サイズ | 最大文字数 | class | 必須 | 確認あり |
|---|---|---|---|---|---|---|---|
| email0 | メールアドレス | メールアドレス(確認) | MailInputSize | 必須 | 確認する |
テキストエリアの数とフォームのパラメータは上記のような2次配列になっています。
テキストの数はemail1、email2と、任意の数を作ることができます。
パラメータの各値の意味は下記の通りです。
| タグ名 | 指定した順に0から指定されます。 |
|---|---|
| ラベル名 | email*フォームのラベル名を設定します。 |
| 確認 | メールアドレスを2回入力させる場合 (「確認あり」で設定)のラベル名を設定します。 |
| サイズ | email*のinputフォームの幅を半角数字で設定します。 |
| 最大文字数 | email*のinputフォームの最大文字数(maxlength)を半角数字で設定します。 |
| 最大文字数 | email*のinputフォームの最大文字数(maxlength)を半角数字で設定します。 |
| Class | inputフォームのclass属性の値を設定します。 ※classの項目を利用して、モバイルサイトで使用するistyle、mode、styleでの入力モード指定の属性を設定することが出来ます。 詳しくはテキスト入力用フォーム をご確認下さい。 |
| 必須※1 | 必須入力かどうかを設定します。 必須の場合は1、そうでない場合は0を設定します。 必須の場合はラベルの追加、必須入力チェックを行います。 |
| 確認あり | 確認メールアドレス入力のチェックを行うかどうかを設定します。 実施するの場合は1、そうでない場合は0を設定します。 実施有無で入力画面の設定内容が変化します。 |
※1メールアドレスをメール送信の送信元とする場合(設定ファイルの$addr_receiveを指定した場合)は必須入力としてください。
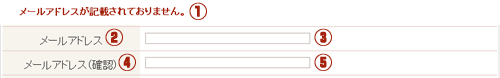
入力画面テンプレートへの記述方法
入力画面の任意の場所に以下のタグを記述します。
*は配列に対応した数字になります。
| ①エラー文章(エラーチェックがある場合) | {error_email*} |
|---|---|
| ②ラベル名 | {email*_label} |
| ③input入力フォーム | {email*} |
| ④確認用ラベル名 (「確認あり」とした場合) |
{email_kakunin*_label} |
| ⑤確認用email入力フォーム (「確認あり」とした場合) |
{email_kakunin*} |

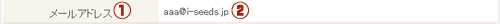
入力内容確認画面テンプレートへの記述方法
確認画面の任意の場所に以下のタグを記述します。
*は配列に対応した数字になります
確認用ラベル名、確認用入力フォームは確認画面では必要ありません。
| ①ラベル名 | {email*_label} |
|---|---|
| ②Input出力部分 | {email*} |

メールテンプレートへの記述方法
メールテンプレートの任意の場所に以下のタグを記述します。
*は配列に対応した数字になります。
| ①ラベル名 | {email*_label} |
|---|---|
| ②Input出力部分 | {email*} |

エラーチェックについて
テキスト入力用フォームでは下記のエラーチェックを実施しています。
| 必須入力チェック | 設定ファイルで必須とした場合、入力値がないとエラー |
|---|
合わせてエラー表示について をご覧下さい。
CONTACT
お問い合わせ
制作についてやパートナーのご相談等は
チャット、フォームまたはお電話でお気軽にお問い合わせください