FORM汎用お問い合わせフォーム
電話番号入力用フォーム
設定ファイル
設定ファイルの$phoneでテキストエリアの設定をします。
例)
// 電話番号用フォームの設定(必須[Y=1,N=0])
$phone = Array(
Array("ラベル名" => "電話番号", "サイズ" => "", "最大文字数" => "", "必須" => 1, "class" => "phone", "その他" => ""),
);
上記の設定内容は以下の内容を設定する場合の記述方法です。
| タグ名 | ラベル名 | サイズ | 最大文字数 | 必須 | class | その他 |
|---|---|---|---|---|---|---|
| phone0 | 電話番号 | 必須 | phone |
電話番号入力エリアの数とフォームのパラメータは上記のような2次配列になっています。
電話番号入力エリアの数はphone1、phone2と、任意の数を作ることができます。
パラメータの各値の意味は下記の通りです。
| タグ名 | 指定した順に0から指定されます。 |
|---|---|
| ラベル名 | phone*のラベル名を設定します。 |
| サイズ | phone*のinputフォームの幅を半角数字で設定します。 |
| 最大文字数 | phone*のinputフォームの最大文字数(maxlength)を半角数字で設定します。 |
| 必須 |
必須入力かどうかを設定します。 必須の場合は1、そうでない場合は0を設定します。 必須の場合はラベルの追加、必須入力チェックを行います。 |
| Class | inputフォームのclass属性の値を設定します。 ※classの項目を利用して、sstyleでの入力モード指定の属性を設定することが出来ます。 詳しくはテキスト入力用フォーム をご確認下さい |
| その他 | 入力フォームの設定に無い属性(istyle、mode、style等)を設定することが出来ます。 |
入力画面テンプレートへの記述方法
入力画面の任意の場所に以下のタグを記述します。
*は配列に対応した数字になります。
| ①エラー文章(エラーチェックがある場合) | {error_phone*} |
|---|---|
| ②ラベル名 | {phone*_label} |
| ③電話番号入力フォーム | {phone*} |
例)


入力内容確認画面テンプレートへの記述方法
確認画面の任意の場所に以下のタグを記述します。
*は配列に対応した数字になります。
| ①ラベル名 | {phone*_label} |
|---|---|
| ②入力内容出力部 | {phone*} |
例)


メールテンプレートへの記述方法
メールテンプレートの任意の場所に以下のタグを記述します。
*は配列に対応した数字になります。
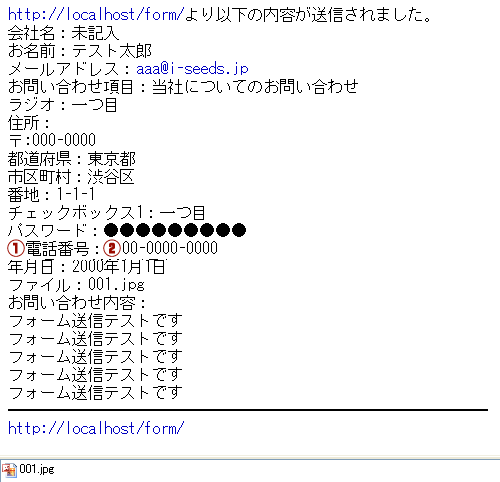
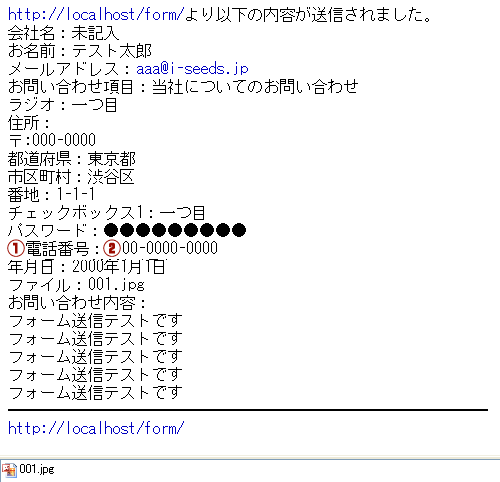
| ①ラベル名 | {phone*_label} |
|---|---|
| ②入力内容出力部 | {phone*} |
例)


エラーチェックについて
テキスト入力用フォームでは下記のエラーチェックを実施しています。
| 必須入力チェック | 設定ファイルで必須とした場合、入力値がないとエラー |
|---|---|
| 電話番号形式チェック | 電話番号に半角数字と「‐」以外使われていた場合エラーこのチェックは常に実施する。 |
合わせてエラー表示について をご覧下さい。
CONTACT
お問い合わせ
制作についてやパートナーのご相談等は
チャット、フォームまたはお電話でお気軽にお問い合わせください