FORM汎用お問い合わせフォーム
パスワード入力用フォーム
設定ファイル
設定ファイルの$passでテキストエリアの設定をします。
// パスワードメニューの設定(必須[Y=1,N=0])
$pass = Array(
Array("ラベル名" => "パスワード", "サイズ" => "", "最大文字数" => "", "必須" => 0, "class" => "pass", "その他" => ""),
);
上記の設定内容は以下の内容を設定する場合の記述方法です。
| タグ名 | ラベル名 | サイズ | 必須 | class | その他 |
|---|---|---|---|---|---|
| pass0 | パスワード | pass |
パスワード入力エリアの数とフォームのパラメータは上記のような2次配列になっています。
パスワード入力エリアの数はpass1、pass2と、任意の数を作ることができます。
パラメータの各値の意味は下記の通りです。
| タグ名 | 指定した順に0から指定されます。 |
|---|---|
| ラベル名 | pass*のラベル名を設定します。 |
| サイズ | pass *のinputフォームの幅を半角数字で設定します。 |
| 必須 |
必須入力かどうかを設定します。 必須の場合は1、そうでない場合は0を設定します。 必須の場合はラベルの追加、必須入力チェックを行います。 |
| Class | inputフォームのclass属性の値を設定します。 ※classの項目を利用して、モバイルサイトで使用するistyle、mode、styleでの入力モード指定の属性を設定することが出来ます。 詳しくはテキスト入力用フォーム をご確認下さい |
| その他 | 入力フォームの設定に無い属性(istyle、mode、style等)を設定することが出来ます。 |
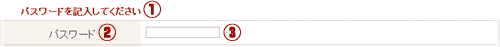
入力画面テンプレートへの記述方法
入力画面の任意の場所に以下のタグを記述します。
*は配列に対応した数字になります。
| ①エラー文章(エラーチェックがある場合) | {error_pass*} |
|---|---|
| ②ラベル名 | {pass*_label} |
| ③input入力フォーム | {pass*} |

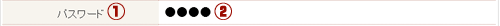
入力内容確認画面テンプレートへの記述方法
確認画面の任意の場所に以下のタグを記述します。
*は配列に対応した数字になります。
パスワードはそのままで表示されず「●」に置き換わり表示されます。
| ①ラベル名 | {pass*_label} |
|---|---|
| ②入力内容出力部 | {pass*} |

メールテンプレートへの記述方法
メールテンプレートの任意の場所に以下のタグを記述します。
*は配列に対応した数字になります。
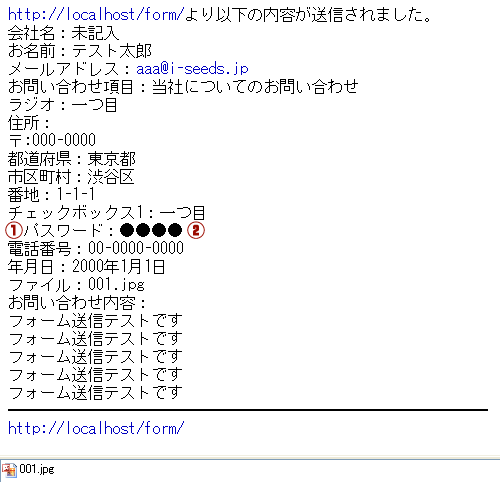
管理者宛のメールは入力した内容が送られ、リマインダメールはパスワードはそのままで表示されず「●」に置き換わり送信されます。
| ①ラベル名 | {pass*_label} |
|---|---|
| ②入力内容出力部 | {pass*} |

エラーチェックについて
テキスト入力用フォームでは下記のエラーチェックを実施しています。
| 必須入力チェック | 設定ファイルで必須とした場合、入力値がないとエラー |
|---|
合わせてエラー表示について をご覧下さい。
CONTACT
お問い合わせ
制作についてやパートナーのご相談等は
チャット、フォームまたはお電話でお気軽にお問い合わせください