FORM汎用お問い合わせフォーム
セレクトメニュー入力用フォーム
設定ファイル
設定ファイルの$selectでテキストエリアの設定をします。
// セレクトメニューの設定(必須[Y=1,N=0])
$select = Array(
Array("ラベル名" => "お問い合わせ項目", "オプション" => Array("採用に関するお問い合わせ", "パートナーシップに関するお問い合わせ", "当社についてのお問い合わせ", "その他"), "初期選択" => "", "Top選択肢" => "選択してください。", "class" => "PeriodInputSize", "必須" => 1, "その他" => ""),
);
上記の設定内容は以下の内容を設定する場合の記述方法です。
| タグ名 | ラベル名 | オプション | 初期選択 | Top選択肢 | class | 必須 | その他 |
|---|---|---|---|---|---|---|---|
| select0 | お問い合わせ項目 |  |
選択してください。 | PeriodInputSize | 必須 |
| 採用に関するお問い合わせ |
|---|
| パートナーシップに関するお問い合わせ |
| 当社についてのお問い合わせ |
| その他 |
セレクトボックスの数とフォームのパラメータは上記のような2次配列になっています。
オプションについては3次配列となっています。
セレクトボックスの数はselect1、select2と、任意の数を作ることができます。
パラメータの各値の意味は下記の通りです。
| タグ名 | 指定した順に0から指定されます。 |
|---|---|
| ラベル名 | select*フォームのラベル名を設定します。 |
| オプション | select*で選択させる項目を設定します。 |
| 初期値 | 初期選択されているオプションの値を設定します。 |
| Top選択肢 | Top選択肢はValue値は設定されないため、必須の場合でTop選択肢を選択している場合はエラーとなります。 |
| Class | inputフォームのclass属性の値を設定します。 |
| 必須 | 必須入力かどうかを設定します。 必須の場合は1、そうでない場合は0を設定します。 必須の場合はラベルの追加、必須入力チェックを行います。 |
| その他 | 入力フォームの設定に無い属性(istyle、mode、style等)を設定することが出来ます。 |
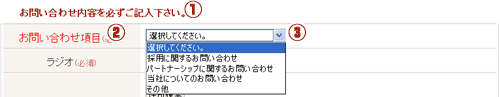
入力画面テンプレートへの記述方法
入力画面の任意の場所に以下のタグを記述します。
*は配列に対応した数字になります。
| ①エラー文章(エラーチェックがある場合) | {error_select*} |
|---|---|
| ②ラベル名 | {select*_label} |
| ③セレクトボックス | {select*} |

入力内容確認画面テンプレートへの記述方法
確認画面の任意の場所に以下のタグを記述します。
*は配列に対応した数字になります。
| ①ラベル名 | {select*_label} |
|---|---|
| ②入力内容出力部 | {select*} |

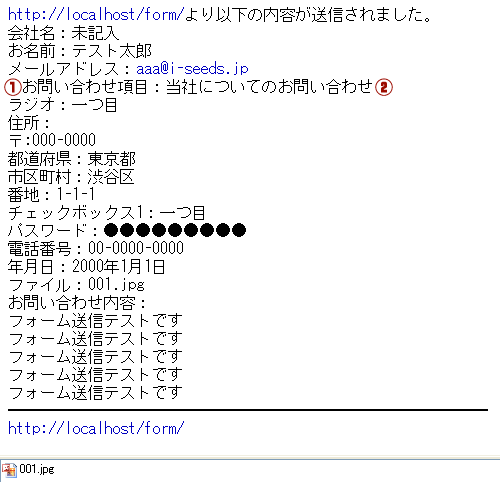
メールテンプレートへの記述方法
メールテンプレートの任意の場所に以下のタグを記述します。
*は配列に対応した数字になります。
| ①ラベル名 | {select*_label} |
|---|---|
| ②入力内容出力部 | {select*} |

エラーチェックについて
テキスト入力用フォームでは下記のエラーチェックを実施しています。
| 必須入力チェック | 設定ファイルで必須とした場合、入力値がないとエラー |
|---|
合わせてエラー表示について をご覧下さい。
CONTACT
お問い合わせ
制作についてやパートナーのご相談等は
チャット、フォームまたはお電話でお気軽にお問い合わせください